Grow Planet
Content Update
Genre
Adventure
Puzzle
Educational
Live Service
Engine
Unity
Platform
Browers and Mobile Devices
The Game
Grow Planet is a game-based blended learning environment for grades 1-6, where students get immersed in a motivating context centered around sustainable development. Adventure onto various islands, exploring and helping its inhabitants by learning about their problems and possible solutions, and then applying this newfound knowledge in various educational minigames and activities. All of which is supervised by teachers through a learning management system (LMS) filled with lesson plans and real-life activities.
The Content Update
The content update featured an entirely new area with a narrative focusing on the importance of water, the natural water cycle, and how water is handled and reused in our societies. A new physics puzzle minigame was also added, with several objects centered around water, such as pipes and pumps.
Contributions
Narrative Design
-
Writing the narrative and co-writing the dialogue.
Gameplay Design
-
Designing new gameplay components and minigame activities.
Level Design
-
Designing and building the area and its story progression/gating.
System Implementation, Content Creation and Scripting
-
Scripting and implementing the narrative and area logic using Yarn Spinner.
-
Designing, scripting and Implementing interactive elements (setpieces, minigame triggers, NPCs, transitions).
-
Scripting and implementing cutscenes and camera transitions using Unity Cinemachine.
Narrative Design
This content update was to feature an entirely new level centered around the theme of water and should focus on subjects such as:
-
What water is and why it is essential for all life.
-
How the natural water circulation works.
-
Proper handling and reuse of water
-
Pollution: dangers and ways to handle it.
As a first step, I worked to establish some narrative core pillars based on narratives from prior levels and discussions with the team.
Core Pillars
-
No Villains
Everyone can help keep our planet green. If an antagonist exists, they are simply acting out of ignorance and or by accident.
-
Willingness to Improve
Everyone is willing to improve themselves and mend their ways when confronted with facts about their situations.
-
Work with the people
It's important that the inhabitants try to aid the player and not just sit idly by while the player solves their problems for them.
-
Grounded but goofy
Keep the scenarios and characters grounded in reality in order to keep issues presented relatable and understandable, but with a light-hearted and humorous tone to make it more easily digestible.
With core pillars established as guidelines and having garnered an understanding of Grow Planets' earlier levels, I felt that I had enough to start working on some base concepts for the new level.
The Concept
The concept we landed on was one that I referred to as "The waterfall" concept. The idea behind it was to have an Island with two separate communities (one large city and one small village by the ocean) that both share one common source of drinkable water (a freshwater source). The main issue would arise when the city residing above the village starts to pollute the water flowing down without thinking about the effect it will have on the environment or the people below them.
![Concept Sketch 2 [Colored].png](https://static.wixstatic.com/media/d1500a_93f73de8452244adb7f285c696b8ad78~mv2.png/v1/fill/w_402,h_402,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Concept%20Sketch%202%20%5BColored%5D.png)
The idea was to set up a foundation that let us touch upon a wide variety of water subjects (like the importance of water, water management, recycling, etc), where the height-divided sections would act as a good segmentation for our narrative beats. The lower segment and the village could focus on learning about water and finding alternative sources of freshwater (rain, groundwater, etc), whereas the upper segment and the city could focus on water recycling and wastewater management.
The concept was accepted, so the next part was going over what knowledge to include and how it should be presented to the players.
Covering our (educational) Bases
In order to make sure our content covered the educational material that was needed and that it was in line with the curriculums of our target audience, I went through the public material for Swedish schools and their educational documents in order to create a list of various subjects and goals for our target age groups.
Here is a small snippet of the list which shows some of the subjects we covered and their respective goals.
.png)
[Click image to enlarge]
The goal was to include as many of these as possible and those that were added got a star added to their node in order to help keep track of them. These were then used as a base for forming the narrative and its associated gameplay, as well as informing us of what areas we needed to research.
Building The Core narrative
To structure this process, I created a timeline diagram where we could use one (or several) goals as a base for each narrative event and then build them one step at a time.
1. First, we formulated the goals into a theme for each section.
2. Followed by establishing the situation the player encounters.
3. Then, the actual problem that we present to the player.
4. How that problem will be solved.
5. And finally, what gameplay will be used to explore the solution.
.png)
[Click image to enlarge]
When the first version of the core narrative and gameplay was ready, it was presented to the team for feedback and then iterated upon. Once green-lit by the team, the narrative was brought over to a larger design document where it would receive further adjustments as the level design and gameplay mechanics were developed and more research was done on the various aspect we were covering in our story.
Research
Working with an educational game requires a lot of research, not only for the information our game will present to the player but also as a base for designing our gameplay mechanics which will explore the areas of said research. As such, quite a few other diagrams and documents were created in order to keep track of it all, while also aiming to make the information more easily digestible for the team. Here are two small snippets of two such diagrams.

A quick primer on Swedish water treatment processes and gameplay notes.

A small explanation of how water is classified and travels in a residential area.

A quick primer on Swedish water treatment processes and gameplay notes.
Gameplay Design
New Gameplay Features
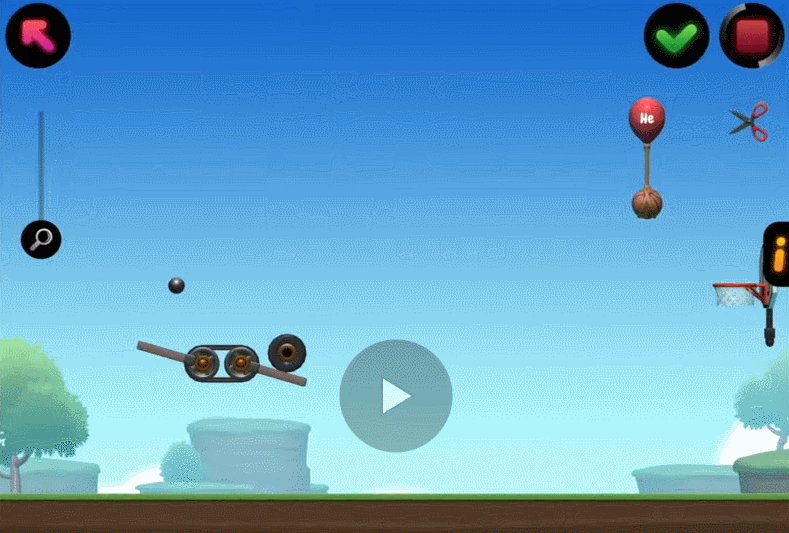
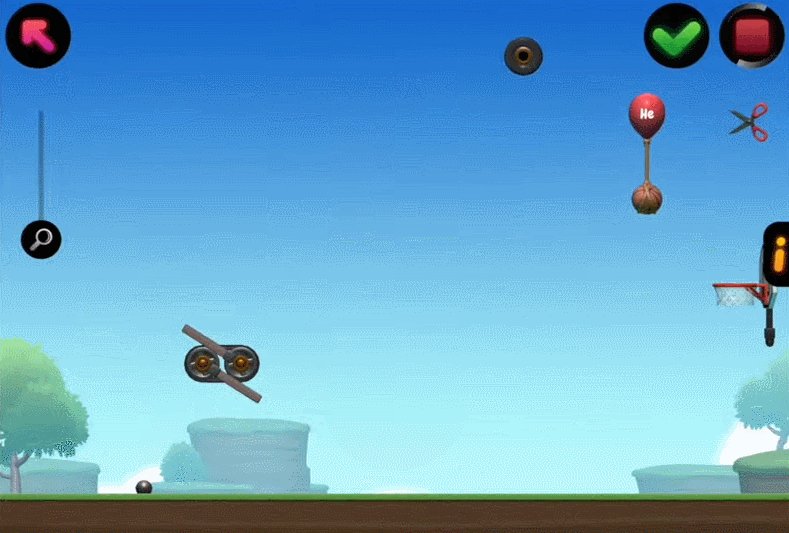
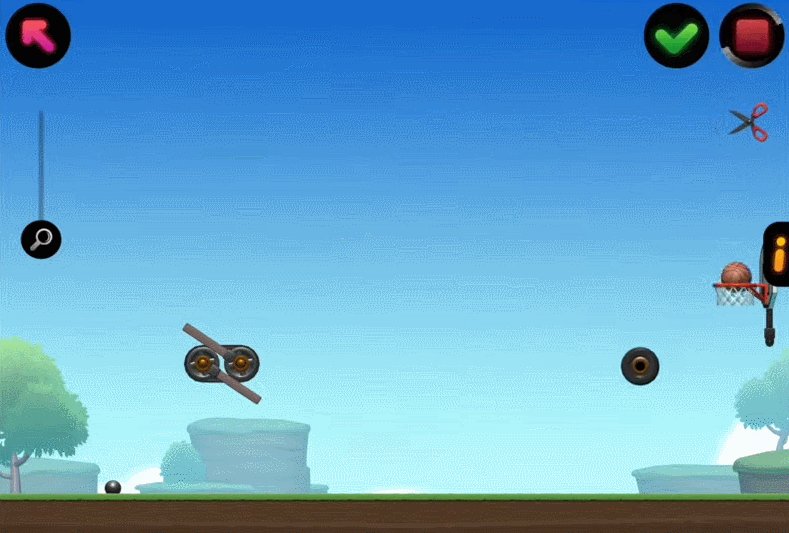
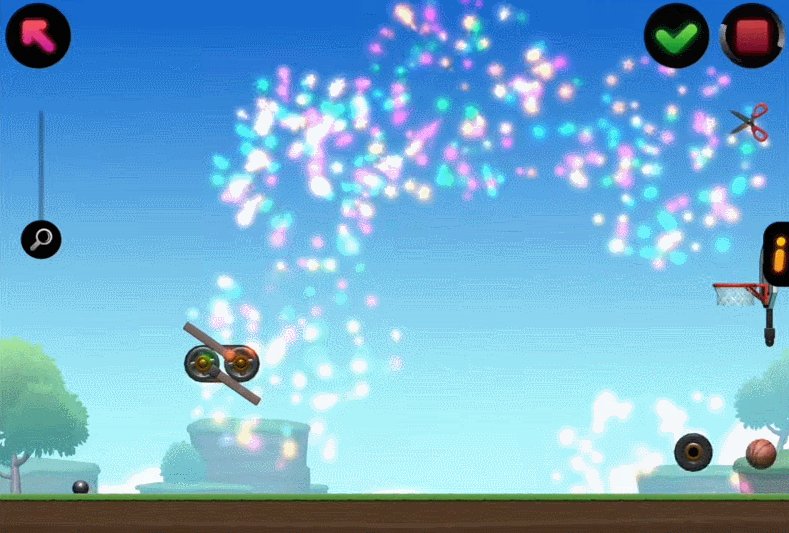
The content update was also to feature a new gameplay segment that had been developed prior to my joining the company. This was a new 2D physics segment where players could solve physics puzzles or even build their own and share them with other players. An example would be using wooden planks and gravity in order to launch a ball into a goal area or more complex contraptions such as the example below.

This was set to be the flagship mechanic of this level and my task was to expand this system by designing new components that would revolve around our theme of water. The requirements were that it had to be modular enough for us to be able to create a lot of puzzle variations and be easy to use for the players when creating their own contraptions.
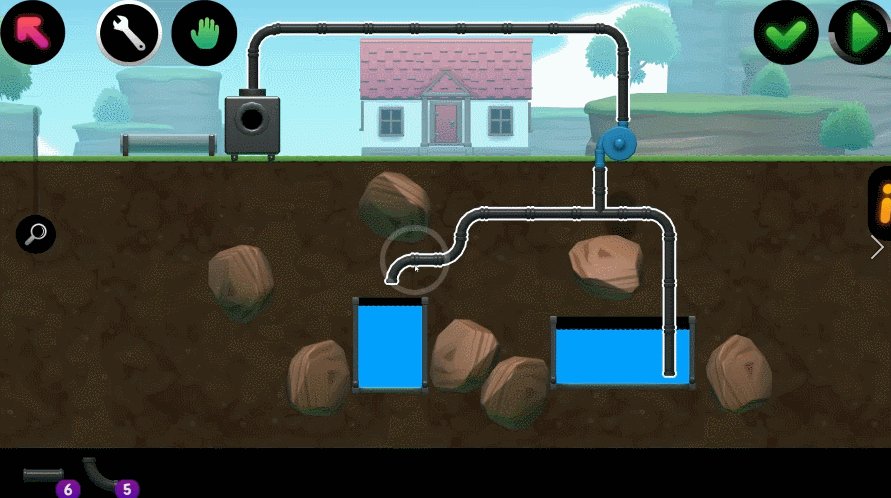
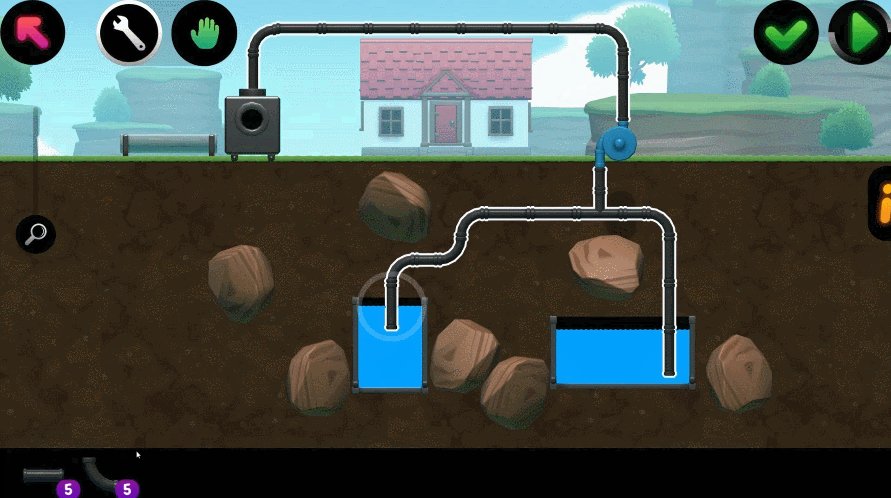
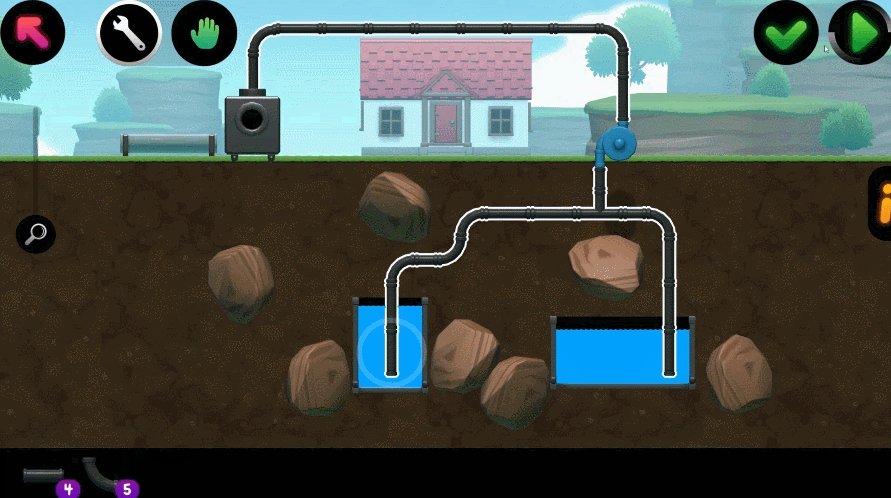
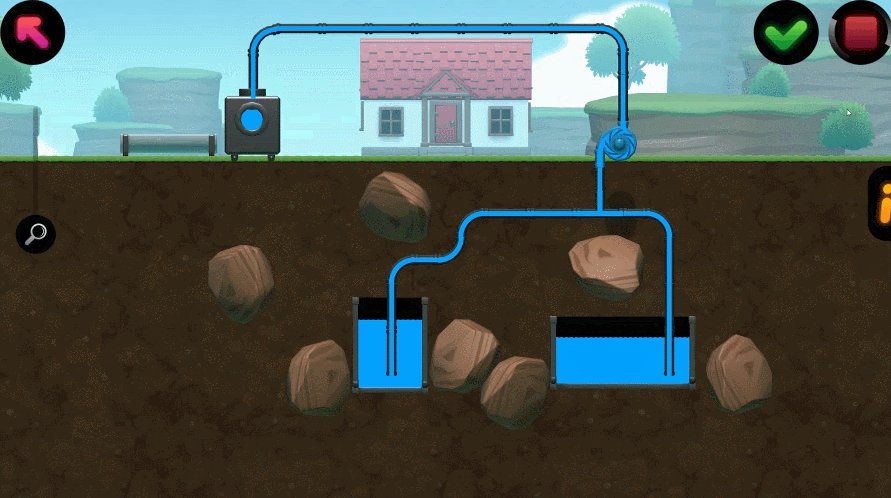
While some sort of water physics simulation felt like a must (as the theme of the level was water), the base concept I designed was to focus on a pipe laying mechanic, where the player would be given various pipe variations and would need to create a connected path in order for water to travel between a start and end position. With this, we could create puzzles with varying degrees of difficulty by giving the player a limited amount of pipes or depending on how much of the layout we predefined for the player.

Left Text: "Starting Point" Right Text: "Solution"
Since the level's theme became centered around learning about the various types of water, its various forms, and how to treat and manage it, I created a few examples of how some of these gameplay segments could look. Here are two examples.

The player is tasked with repairing the gutters of a house in order to collect rainwater

The player is tasked with connecting a city's sewage line with a newly built treatment plant.

The player is tasked with repairing the gutters of a house in order to collect rainwater
To give us one more tool in designing these pipe laying puzzles, we also added rock components that could be placed as blockers for the player. This would help us create some more intricate puzzle layouts for moments when the player had to build pipes underground, as they would have to build around these components.
![Dra Rör - Reningsverk till Byn [Kombinerad].png](https://static.wixstatic.com/media/d1500a_691afe432d294c988b58e6e83ab7e27c~mv2.png/v1/fill/w_777,h_379,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Dra%20R%C3%B6r%20-%20Reningsverk%20till%20Byn%20%5BKombinerad%5D.png)
Another rain-catching concept that was discarded
At this point, much of the development tasks for these components were handled by another teammate, as I had multiple other design and production tasks to work on. We would however continue to iterate on their design together throughout the project.
The final product ended up adding fairly close to the original concept, with some additional components and functionality added such as a pump that could be used to pull water upwards.

Activity meant to visualize the concept of drawing groundwater
Level Design
the level design process
To start designing the layout of the new level, I started from the core concept that I touched upon briefly in the narrative design section, where the level would be divided into two (or potentially three), sections in order to help us split up the narrative themes into different segments. The lower section would focus on learning about water sources and water's natural cycle, whereas the upper section which would focus on recycling water and water/sewage treatment.
![Concept Sketch 2 [Colored].png](https://static.wixstatic.com/media/d1500a_93f73de8452244adb7f285c696b8ad78~mv2.png/v1/fill/w_391,h_391,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Concept%20Sketch%202%20%5BColored%5D.png)
The task of creating the level was done together with another teammate, who had worked on previous grow planet levels. He would be the one to start creating the base geography for the level, as he wanted to try a new workflow for our level creation process. To assist him, I had gone ahead and created quick mockups of my vision of the level, in order to help visualize certain key elements such as:
-
Player progression through the various story segments.
-
Key narrative structures
-
Hard gates used to pace out the gameplay
For this, I decided to try a new approach and went ahead and created the mockups using a small voxel builder (magicaVoxel) in order to try and put it in a 3D space for easier visualization. A quick and simplified walkthrough of them can be viewed below, showing how the player would progress through the level and how the area would change throughout the player's journey.

Introductory area. A nearby bridge (potential hard gates) leads to the next area.

Here, the player learns more of the villages pleas and assists them with various small tasks.

Player rides the river down and returns for a heroes welcome (celebration set piece).

Introductory area. A nearby bridge (potential hard gates) leads to the next area.
Note: Mockups reflect a narrative iteration where the pollution aspect was rewritten
Besides the use of an elevated area that would serve as a hard gate to the second part of the level, I also wanted to utilize the river as a second means of dividing up the level. As seen in the mockup, there are bridges scattered around the map which could (and would) serve as hard gates for the player in order to pace out our story beats throughout the level.
These mockups worked pretty well in helping my teammate during the level creation process but they failed to provide an appropriate scale for the level and its various elements. While magicaVoxel was relatively quick and fun to work in, it is probably better to simply take my time and create a standard greybox instead.
The Finished Version
In the end and after a lot of iterations, the level ended up taking its final form, which adhered rather closely to the mockup version. Underneath, I have prepared a similar slideshow as with the mockups but using the map for the final version of the level.

A zoomed out view of the full level.

Here we see the default state of the map. Due to the editor view, some elements are not loaded.

Finished in the city, the player rides down the river (now flowing) and back to the village for a story wrap up.

A zoomed out view of the full level.
Level Design Highlight
One of the more interesting sections to design was the platforming segment or "the mountain path", which was meant to act as a breather for the player in between all of the various other tasks and minigames.
The platforming segment was aimed not to be overly difficult, since the target audience for this game ranges from 6 - 12 years old and because some younger players had reportedly had some difficulties with smaller platforming segments in prior levels.
With that said, I still wanted to create an area that had a sense of danger to it in, order to try and capture the feeling of climbing a tall, hazardous mountain. In the slideshow below, I have a quick explanation of my thought process for each part of this section.

Here we see the path in its entirety, with the starting point being the path from the right.

The player viewpoint when starting out, trying to establish a sense of danger and excitement before setting out.

For backtracking, the player an drop down a ledge to skip most of the climb up.

Here we see the path in its entirety, with the starting point being the path from the right.
Failure and Respawning
One important note that factored into how the platforming section was designed is how we handle respawning. The game regularly saves safe/valid positions when the player moves around, which act as respawn points. If a spot is not valid it will keep the last valid one until the next check is made.
This quickly gets them back in the action if they were to fail a jump with a pitfall (such as the one highlighted above) and allows them to quickly try again, which is why I felt it was ok to have some more "dangerous" jumps in this part.
End Level Set-Piece: Concept
Grow Planet levels typically end with a set-piece event (or a boss battle if you will). For this level, the narrative culminates in the city's industrial area, where the player helps build a sewage treatment plant in order to have the citizens stop dumping it straight into the ocean.
We really wanted the set-piece to highlight the dangers of raw sewage and the concept we landed on was to have the industrial area flood due to the sheer amount of sewage the city produces. This would create another platforming scenario for the player, where they would have to reach and activate a backup pump.

Storyboard concept for the level set-piece
End Level Set-Piece: Final Version
In the end, the flooding ended up being restricted largely to the three large pools, which turned into a sort of "arena" for the set-piece and is narratively used to handle the sewage before treatment. The goal was also split into three pumps that need to be reactivated (one for each pool) and the platforms were made to move around in order to make it a bit more interesting and challenging.

Level Art
While my teammate handled most of the level decorating tasks, they would often go through various revisions between us in order to make sure that none of them caused gameplay issues (such as obstructing cameras, obstructing player paths, or all-around just impeding the player's flow). As such, many areas were tweaked by me as well in order to both look and play well. Here are some close-ups of areas that I had a part in tweaking more extensively.




System Implementation
Yarn, Level Logic and Dialogue
One of the most extensive tasks for this level was creating the yarn file containing its dialogue and most of its logic, controlling everything from triggering minigames and cutscenes to progression checks.
In preparation for this, I created another diagram to help visualize its flow, plan out all the flags/checks needed and help iterate on the yarn and naming structure used prior (to account for new cases and readability changes).
![Level 4 - Yarn Flow [Area 1]](https://static.wixstatic.com/media/d1500a_572ed5321e254c0da47a04b73ddd45d6~mv2.png/v1/fill/w_980,h_451,al_c,q_90,usm_0.66_1.00_0.01,enc_avif,quality_auto/d1500a_572ed5321e254c0da47a04b73ddd45d6~mv2.png)
Click to enlarge image
![Level 4 - Yarn Flow [Area 7 - 9]](https://static.wixstatic.com/media/d1500a_5e94ed7baf504c92a35c4ac9e70dad39~mv2.png/v1/fill/w_980,h_339,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/d1500a_5e94ed7baf504c92a35c4ac9e70dad39~mv2.png)
Click to enlarge image
![Level 4 - Yarn Flow [Full]](https://static.wixstatic.com/media/d1500a_db43ad316d334e9ca12b27189dfa4cfd~mv2.png/v1/fill/w_980,h_1423,al_c,q_90,usm_0.66_1.00_0.01,enc_avif,quality_auto/d1500a_db43ad316d334e9ca12b27189dfa4cfd~mv2.png)
Full scope view of diagram. Click to enlarge image.
![Level 4 - Yarn Flow [Area 1]](https://static.wixstatic.com/media/d1500a_572ed5321e254c0da47a04b73ddd45d6~mv2.png/v1/fill/w_980,h_451,al_c,q_90,usm_0.66_1.00_0.01,enc_avif,quality_auto/d1500a_572ed5321e254c0da47a04b73ddd45d6~mv2.png)
Click to enlarge image
[Click image to enlarge]
Every interactable object in the level would have its own node (or node cluster) and uses basic logic statements (if, else, and, or etc) to navigate between them. Custom Yarn commands are used to handle many of our recurring functions, such as NPC or camera positions, cutscenes, or starting minigames/activities.
Below are some images from the yarn file, showing its overall structure and some node examples.

A snippet showing one NPC's node cluster, branching out from a navigation node.

An example of a node which starts an activity/minigame.

Zoomed out view of the yarn file in its entirety. Progresses from left to right.

A snippet showing one NPC's node cluster, branching out from a navigation node.
[Click image to enlarge]
Camera Work and Cutscenes
Another task I worked on was creating and setting up all of the cameras and shots for the new level, all of which were created with Unity's Cinemachine package and using timeline components. Some example shots and camera movements from the level can be viewed in the video below.
One new addition I made in terms of camera work was to use static camera views for every activity/minigame, in order to highlight the objects the player will be interacting with (can be seen at 00:25 in the video) and give them a better before/after view of their work.
A final highlight was setting up the "boat ride" event that the player can go on at the end of the level.
It acts as a sort of "victory lap", allowing them to ride through the island and see the things they've created and the impact they've had on the environment.
